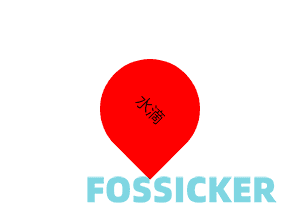
CSS 弧形边框 水滴效果 气泡效果
2019-09-15 11:093686
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box {
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin: 100px;
background-color: red;
border-radius: 100px 100px 0;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
</style>
</head>
<body>
<div class="box">水滴</div>
</body>
</html>

上一篇: ThinkPHP5 闭包查询 Query where 查询条件为变量时候use
下一篇: thinkcmf 设置跨域请求